Tujuan:
Menggunakan Canvas sebagai komponen untuk menggambar
Meng-handle Touch dan Drag pada permukaan device
Mengontrol layout layar dengan komponen yang tersusun
Menetapkan variabel untuk diingat seperti ukuran dot(.) yang telah dipilih pengguna untuk menggambar
Bahan-bahan yang dibutuhkan: PC, Internet, dan smartphone Android yang telah terinstall MIT AI2 Companion
Langkah-langkah:
1. Drag and drop 3 buah button pada Screen 1, kemudian pilih menu Pallete, pilih layout dan pilih HorizontalArrangement untuk membuat 3 buah button yang tadi telah di drag and drop di Screen1 tersusun menjadi horizontal.
Menggunakan Canvas sebagai komponen untuk menggambar
Meng-handle Touch dan Drag pada permukaan device
Mengontrol layout layar dengan komponen yang tersusun
Menetapkan variabel untuk diingat seperti ukuran dot(.) yang telah dipilih pengguna untuk menggambar
Bahan-bahan yang dibutuhkan: PC, Internet, dan smartphone Android yang telah terinstall MIT AI2 Companion
Langkah-langkah:
1. Drag and drop 3 buah button pada Screen 1, kemudian pilih menu Pallete, pilih layout dan pilih HorizontalArrangement untuk membuat 3 buah button yang tadi telah di drag and drop di Screen1 tersusun menjadi horizontal.
2. Kemudian beri nama pada setiap
button, dapat dilihat pada menu Components. Kemudian ganti
nama Text for Button dan Background Color di
Screen1 dengan menggantinya pada menu Properties - Text dan Properties
- BackgroundColor (Button1 Red, Button2 Blue,
Button3 Green).
3. Untuk menset ketiga button
tersebut di tengah screen, maka diatur pada Components - Screen1 -
AlignHorizontal - Center: 3
4. Selanjutnya drag and drop canvas
pada Pallete - Drawing and Animation - Canvas
Selanjutnya Pada Properties
- Background Image silahkan mengupload file dan sesuaikan ukuran gambar
5. Setelah file terupload, silahkan
ganti PaintColor Canvas menjadi red pada menu Properties.
PaintColor ini berfungsi apabila saat kita menyentuh gambar kucing tersebut
maka akan muncul warna merah.
6.
Drag and drop 4 buah Button lagi dan 1 HorizontalArrangement dan lakukan hal
yang sama seperti pada langkah 3
7. Selanjutnya, buka menu Pallete
- Media - Camera kemudian drag and drop ke Screen1
8. Masuk ke Blocks, kemudian klik pilihan Canvas1 dan pilih .Touched,
pada block ini terdapat dua parameter yaitu x dan y untuk menampilkan informasi
lokasi dimana saat kita menyentuh bagian Canvas1 (gambar kucing)
- Kemudian buka pilihan Canvas1 lagi
dan pilih .DrawCircle
- Klik x pada .Touched dan pilih get x untuk CenterX.
- Klik y pada .Touched dan
pilih get y untuk CenterY.
- Untuk radius nilainya adalah 5,
untuk memunculkan nilai 5 adalah dengan cara menekan keyboard "5"
kemudian enter maka block angka 5 akan muncul dengan sendirinya.
Klik Canvas1 dan pilih .Dragged
Keterangan:
> startX, startY: posisi jari sata mulai men-drag
> currentX, currentY: posisi jari anda saat menyentuh layar
> prevX, prevY: posisi jari sebelumnya saat menyentuh layar
> draggedSprite: nilai Boolean
- Klik Canvas1 dan pilih .DrawLine
- Kemudian isi nilai x1,y1,x2,dan y2
Keterangan:
> startX, startY: posisi jari sata mulai men-drag
> currentX, currentY: posisi jari anda saat menyentuh layar
> prevX, prevY: posisi jari sebelumnya saat menyentuh layar
> draggedSprite: nilai Boolean
- Klik Canvas1 dan pilih .DrawLine
- Kemudian isi nilai x1,y1,x2,dan y2
Untuk GreenButton,
BlueButton, dan RedButton pilih .Click kemudian
pilih Canvas1 "set to PaintColor to", kemudian
pilih Colors dan sesuaikan dengan nama-nama dari button
tersebut.
- Untuk WipeButton pilih .Click kemudian pilih Canvas1 "call Canvas1 .Clear" ini berfungsi untuk menghapus.
- Untuk WipeButton pilih .Click kemudian pilih Canvas1 "call Canvas1 .Clear" ini berfungsi untuk menghapus.
Pilih Camera1 dan pilih .AfterPicture,
kemudian buka Canvas1 dan pilih "set Canvas1 . BackgroundImage to"
kemudian pada menu Built-in pilih Variables dan
pilih "get ..." yang kosong tersebut diisi dengan pilihan image.
- Pilih TakePictureButton dan pilih .Click, kemudian buka Camera1 dan pilih "call Camera1 .TakePicture"
- Pilih TakePictureButton dan pilih .Click, kemudian buka Camera1 dan pilih "call Camera1 .TakePicture"
9. Buka Built-in dan
pilih Variables, kemudian pilih "initialize global dotSize to
2"
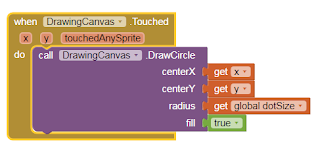
10. Selanjutnya kembali ke block pada
langkah 10. Pada bagian radius diubah menjadi variabel
11. Pada BigDotsButton dan
SmallDotsButton pilih .Click kemudian isi dengan variable
"set global dotSize to". Untuk BigDots = 8 dan SmallDots = 2
Setelah selesai menyusun blok
seperti gambar diatas,maka klik connect dan pilih AI Companion,
kemudian masuk ke aplikasi android MIT AI2 Companion dan scan barcode, maka
akan muncul secara otomatis tampilan seperti berikut
Thank you for reading my blog 😃























Tidak ada komentar:
Posting Komentar